Via per tutto questo tempo ma Tim Cook è sempre CEO di Apple.
Una breve presentazione del sito.
È su WordPress, ovviamente, framework Genesis.
L'idea di fondo era quella di fare un sito chiaro, chiarissimo, al costo di avere un layout banale. Quindi niente hero, niente featured post, niente slide&pop over, niente homepage affollata di sezioni e elementi. Un classico elenco di post, chi arriva non si deve guardare attorno, deve capire all'istante se gli interessa o meno qualcosa. I contenuti saranno del resto puramente grafici e testuali, e con il proposito di farli articolati quando è necessario, ma sintetici sempre.
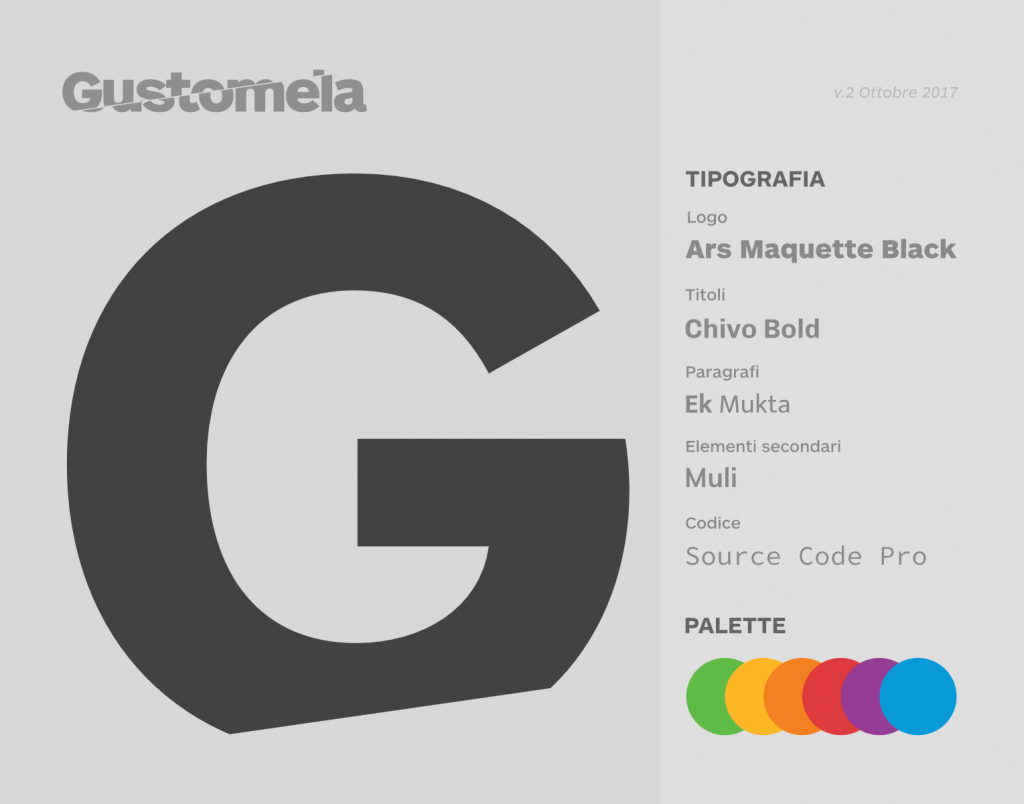
I colori sono un'unica declinazione cromatica del grigio dal quasi nero #292929 a salire verso #FAFAFA.
Un manifesto da morto. 😎
Però se si naviga un po' i grigi si dissolvono in trasparenze e si animano nei colori della Mela storica di Apple. E solo quelli.
I font sono tutti sans, ma non freddi. Il logo è una manipolazione di Ars Maquette. I testi usano Chivo per i titoli e Ek Mukta per i paragrafi estesi. A rifinire Muli e un raro Source Code Pro. A parte Maquette, sono tutti Google Fonts.
App usate essenzialmente Affinity Designer e Sublime Text. Non ho trovato utile Espresso. Sembra incredibile ma il lavoro sporco di inspector e editor CSS adesso lo faccio con un'estensione di Chrome, Stylebot. In Sublime per mettere ordine al caos.
Il logo rotto, chiamiamolo così, vuole esprimere una frattura. Di minchia, anche :)) È il mio disappunto verso la Apple di Cook.
Due righe sulla linea editoriale (LOL).
Niente commenti. Se è vero che ogni sito si attira i lettori e i commentatori che merita e quindi qui gente educata, è anche vero che mantenere pulita la cosa richiede una fatica che al momento... no.
C'è Twitter. C'è la mail che è impegnativa e filtra a monte.
Rieccoci. Ma le risate come ai tempi di Blogsome quando commentavamo l'iPhone e il touch non me le farò mai più!